Veja
como criar com duas imagens uma interessante cena dramática utilizando
máscaras e transparências pré-definidas no painel Layers no Photoshop

Veja como criar com duas imagens uma interessante
cena dramática utilizando máscaras e transparências pré-definidas no
painel Layers no Photoshop.
1) Providencie a imagem de um rosto que esteja com uma expressão bem exagerada, como esta do exemplo que pode ser baixada Crie uma cena dramática no Photoshop.

2) E uma outra de uma vidraça quebrada

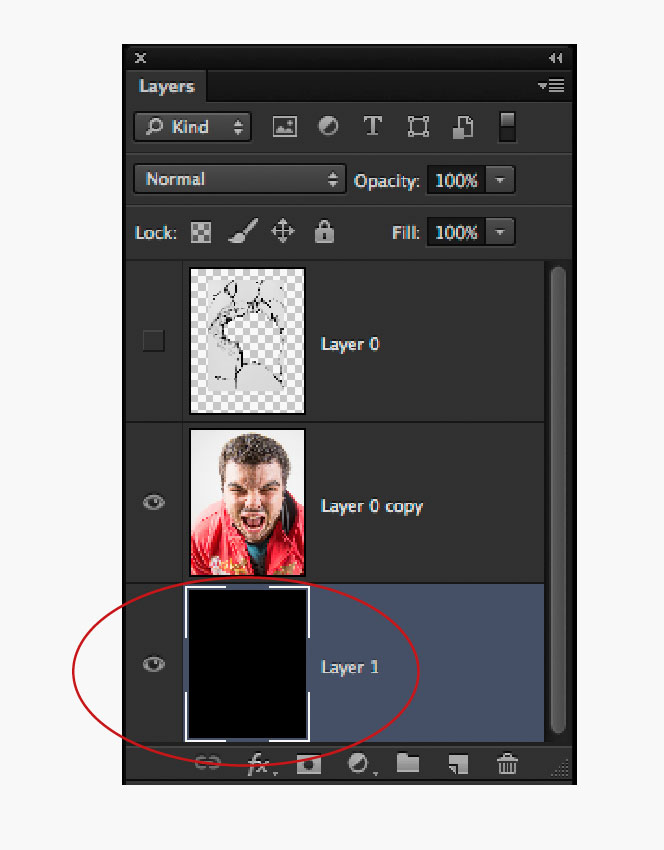
3) Abra agora um novo layer abaixo dos demais e o preencha com preto:

4) No layer da imagem do
rosto, crie uma máscara de transparência e, utilizando um pincel macio
preenchido com preto, edite a máscara pintando em volta do rosto,
fazendo com que o rosto fique envolvido pelo fundo escuro:

5) Arraste a imagem da vidraça
quebrada para o arquivo e a posicione mais ou menos no centro da imagem
do rosto, no sentido vertical:

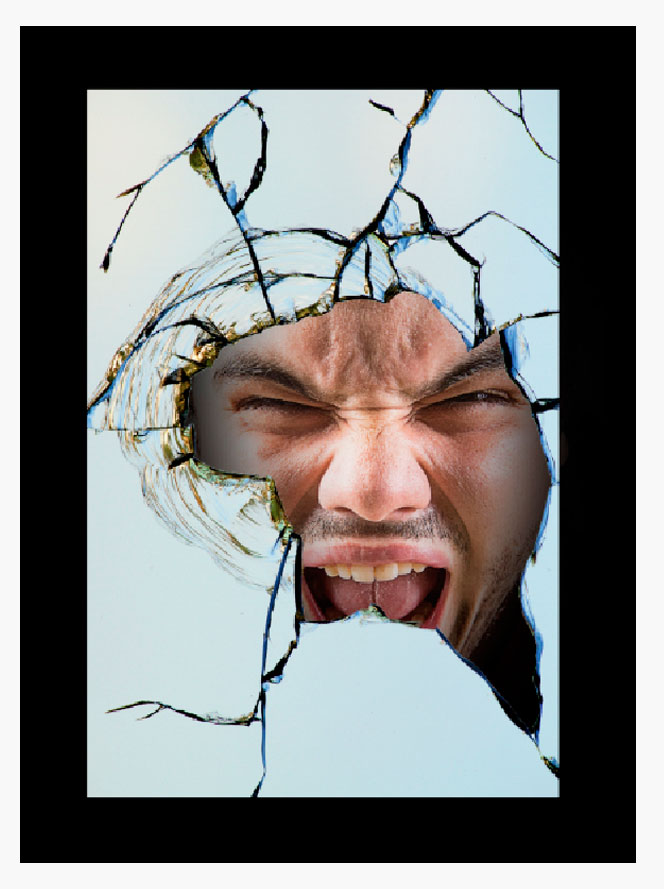
6) Utilize a ferramenta Quick
Selection para selecionar a parte central das trincas da vidraça e em
seguida pressione delete para poder visualizar o rosto da imagem em um
buraco entre as trincas da vidraça:

7) Vá agora em Image >
Adjustments > Desaturate para que a imagem da vidraça fique em tons
de cinza. Volte a repetir o processo Image > Adjustments e desta vez
use a opção Invert para criar um negativo da imagem:

8) Nas opções de
transparências pré-definidas no painel Layers aplique Screen que criará a
transparência entre a vidraça e o rosto do layer abaixo:

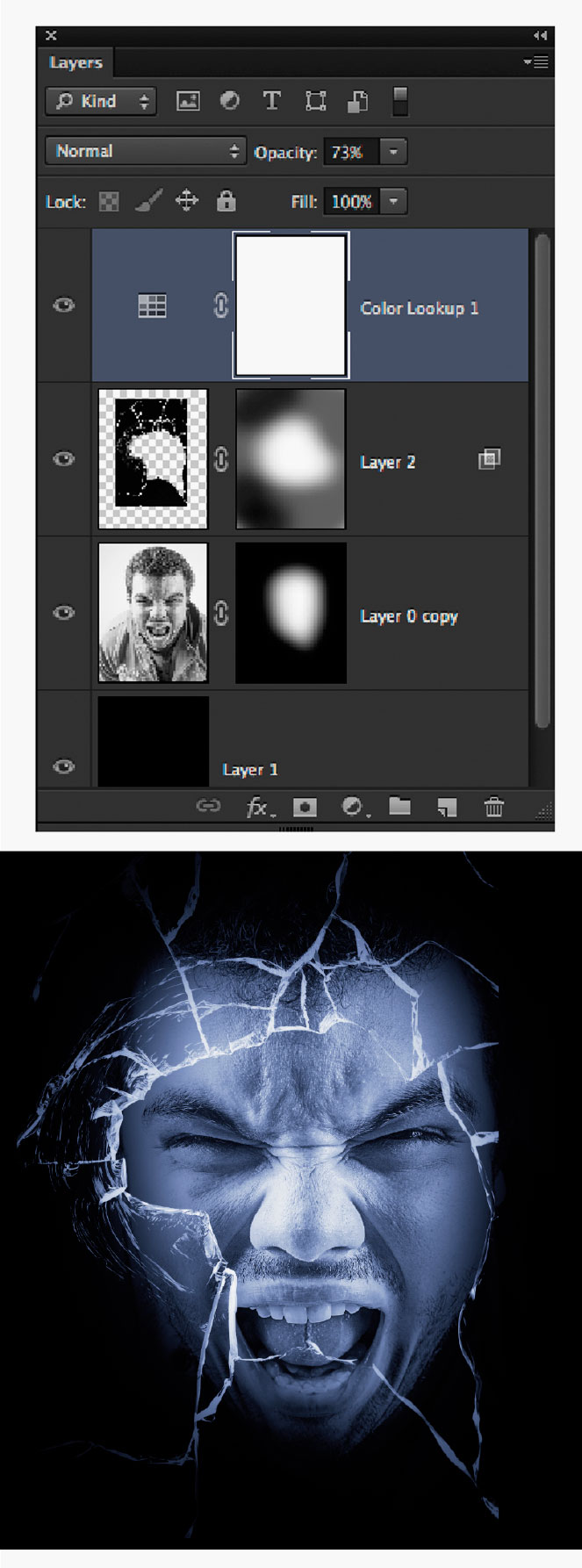
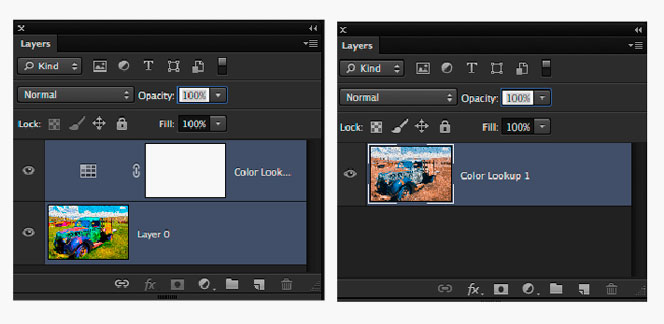
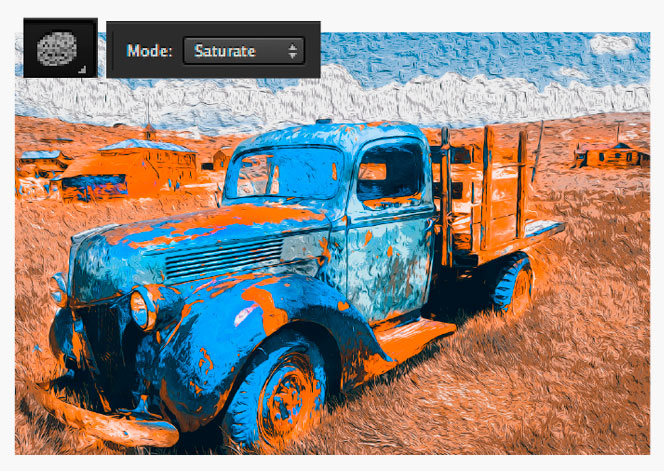
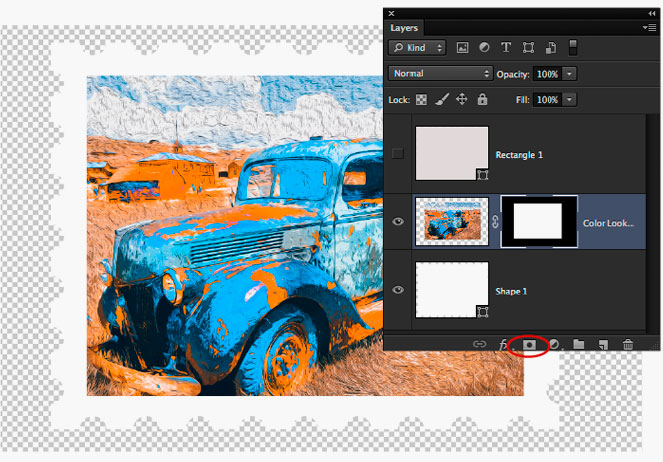
9) Na barra inferior do painel Layer, clique sobre o ícone de layers de ajustes e ative a opção Color Lookup.
No painel Properties, escolha a opção Abstract e use o item Blue Tone
que irá colorizar toda a imagem com um interessante tom azulado:

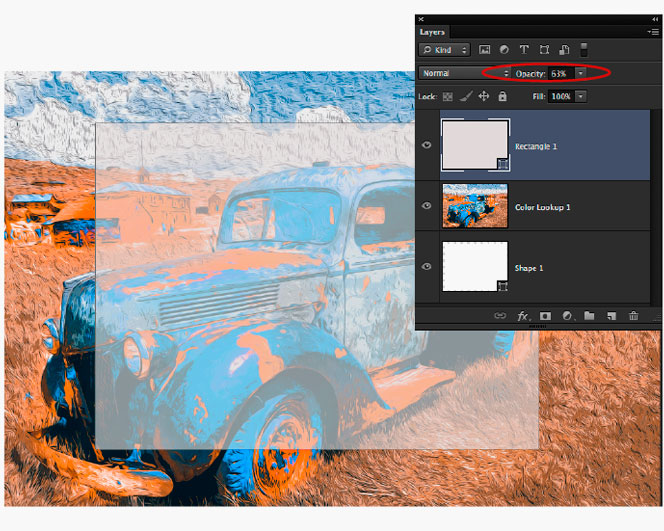
10) Se preferir que o tom
azulado fique um pouco mais ameno, dessature o layer da imagem do rosto e
abaixe um pouco a opacidade do layer de ajuste Color Lookup:

11) Para concluir o efeito,
crie uma máscara de transparência no layer da imagem da vidraça e com um
pincel grande macio preenchido com preto suavize as bordas das trincas
para que a cena em um todo fique com um aspecto mais convincente.
Por Getulino Pacheco.

































 Agora agrupe todo o conjunto (Ctrl + G), duplique-os até ficar com 6 linhas, ficando assim:
Agora agrupe todo o conjunto (Ctrl + G), duplique-os até ficar com 6 linhas, ficando assim: Desenhe
uma bola segurando novamente o Ctrl, posicione-a em cima das bolinhas.
Pintei ela de branco para melhor visualização, mas isso não afetará em
nada no resultado final.
Desenhe
uma bola segurando novamente o Ctrl, posicione-a em cima das bolinhas.
Pintei ela de branco para melhor visualização, mas isso não afetará em
nada no resultado final. Selecione
a bola, vá em Efeitos-Lentes, nas opções da lente selecione "Olho de
Peixe", logo abaixo congelado e dê um Aplicar. Está pronto!
Selecione
a bola, vá em Efeitos-Lentes, nas opções da lente selecione "Olho de
Peixe", logo abaixo congelado e dê um Aplicar. Está pronto! Arraste a bola e veja o resultado!!!
Arraste a bola e veja o resultado!!!